An easy way to view your CSS code of your website is through the Firefox plugin called Firebug. It's really helpful, especially if debugging your code. Just remember, you cannot save anything with Firebug, it's only for viewing code and adding codes for previewing webpages.
Some questions that these two videos will answer are below.
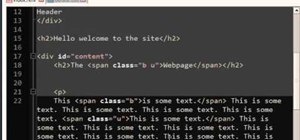
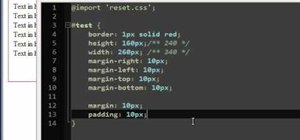
How to use Firebug to Debug CSS code of a Web page:
How to install the Firebug add-on in Firefox?
How to use HTML and CSS panel?
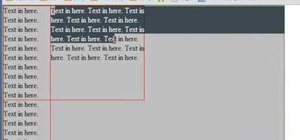
How to debug CSS code of the webpage?
How to save Firebug debugging?
How to edit CSS or HTML code of a web page?
How to disable or enable firebug panels or options?
How to use Firebug?
How to Debug CSS or Function Code to Fix Your Website:
How to debug custom.css function code?
How Firebug options works?
How to use HTML and CSS panel in Firebug?
What is the use of Firebug?
How to check if a CSS or function code is working or not?
How to edit CSS code using Firebug?
How to add functions code in your site using Fire bug?
It contains an example of how to add second navigation menu in Thesis theme using Firebug.
For more information, visit the 4blogger post.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.






























Be the First to Comment
Share Your Thoughts